本月上线又一个新站:
本站由布瑞恩策划制作,作为全新站点呈现分享给大家!
布瑞恩助力小微企业出海!
主题:Salient
插件:
- Easy Wp SMTP
- Contact Form
- Wp SEOpress
- Wp Duplicate Page
- WP Super Cache
拥有众多扩展、支持多语言、多站点部署。
本月上线又一个新站:
本站由布瑞恩策划制作,作为全新站点呈现分享给大家!
布瑞恩助力小微企业出海!
拥有众多扩展、支持多语言、多站点部署。
本月强力推荐一个新站:
本站由布瑞恩策划并制作,作为全新站点向大家呈现,良好的响应式布局结构及良好的优化,给访客带来全新的完美浏览体验!
相信布瑞恩又会助力继wisdomtitanium之后又一个“小而美”公司腾飞!

注:因为该站点添加了Google反垃圾功能(reCAPTCHA V3),因此国内访客打开时速度可能会受到影响。使用VPN的情况下不影响!
可扩展商城系统、支付系统、邮件营销系统和多语言系统。
陕西优斯达环境科技有限公司空气处理业务子站经过需求调研和分析,于2020年11月27日完成改版。
至此,通过数据迁移和结构重构,优斯达将两个业务版块的内容完全整合到一起。
这将更有助于公司后期的业务整合和业务扩展。
优斯达是一家高新技术企业,坐落于宝鸡市高新技术开发区核心区域,定位于创新型水环境治理服务商,涉及村镇污水治理、市政污水治理、工业污水治理、黑臭水体治理、养殖废水治理、医疗废水治理等水治理相关领域。从项目规划设计、设备研发、设备生产加工、项目施工安装,最后到项目运营管理,能为客户提供一站式解决方案。与西安交通大学的污水处理与资源化创新团队建立了密切的产学研合作关系。
1 页 = 1 个目标关键词
拥有关键词份额
用于语音搜索等的长尾关键词
战略关键词放置
让关键词为内容服务
目前为止,关键词优化仍是成功的内容营销策略的重要组成部分——随着时间的推移,它变得更加微妙。
而“关键词填充”将不再是您与搜索引擎系统的博弈,事实上,关键词填充很有可能对您不利。每年谷歌更新后,网站关键词优化的目标也会随之改变,这意味着一年前奏效的技术可能不再适用。
我们建议企业自己做网页优化,如果掌握丰富的技巧可能会收到更好的优化效果;但是如果企业自身没有专人做优化工作的话,布瑞恩目前仅提供基础SEO优化运营服务。更多服务请点击该链接了解详细方案:https://brain-info.top/pricing,宝鸡本地客户可当面了解详细服务内容。
考虑到这一点,让我们来看看对您有用的关键词优化技术:
网站中每个页面都应该被当做是一个单独的实体,它有一个单独的优化目标——目标关键词,网页需要针对这一关键词进行优化,而不是在网页中粘贴尽可能多的关键词。。
通过让每个页面专注于一个目标关键词,您可以更轻松地构建文章的标题、标题和流程。从那里,您可以使用与语义相关的次要关键词来进一步增强页面的全面性。
单个主要关键词还可以缩小页面的意图,使其与每个搜索结果中明显的意图完美匹配。通常,营销人员会创建混杂的博客文章或登陆页面,以试图取悦所有读者。但是,您实际需要做的是取悦高价值、意图驱动的读者。
因此,您需要确定每个页面和每个目标关键词是否正确地服务于商业意图(“购买”)或信息意图(“学习”)。
由于创建网站和发布内容的准入门槛很低,因此存在大量不相关、未优化的页面。更重要的是,随时还有直接竞争对手正在创建类似的内容。
所有这些加起来总关键词所有权完全分散。您的工作是通过拥有更多相关关键词来吸引更多流量到您的网站。每篇博文都有可能将越来越多的搜索量转移到您的网站,并随后耗尽流向其他地方的现有流量——特别是竞争对手。
值得庆幸的是,有许多工具可用于生成搜索查询、提供建议并帮助构建初始关键词列表。
以下是我们团队找到的一些能帮助您了解关键词份额及相关信息的工具:
语音搜索查询和传统搜索词不可避免地会有些不同——这一趋势每年都在变得越来越明显。
当有人对着语音搜索应用说话时,他们几乎肯定会使用更具对话性的语句。然而,如果他们
在 Google 搜索栏中输入问题时,则会使用更书面的语句。
因此,使用具有对话性的语句的长尾关键词能帮助您在众多竞争对手之间脱颖而出,且它还可以更好地将用户的意图与正确的内容相匹配。
此外,虽然物联网还没有完全链接世界,但它正在以相当可观的速度增长,越来越多的连接设备正在进入人们的日常生活。
想象有一天,每个家庭都有各种具有语音搜索功能的设备,人们可以简单地将想到的任何问题用语言表达出来,并期望得到即时、准确的答案。
您是否仍然严格遵守特定的关键词放置做法?如果是这样,你可能有点落后于时代。如今,没有必要确保每个博客或内容在标题、第一个副标题等中都有关键词。话虽如此,将关键词放置在页面上仍然很重要搜索引擎优化。
理想情况下,关键词应该出现在页面上的什么位置?在您为网站生产内容时,请牢记以下准则:
标题标签仍应尽可能包含关键词,越早越好。话虽如此,如果关键词不符合主题、内容,请不要将其强加到您的标题标签中。
如果您可以将目标关键词放入页面上的子标题之一。不过,这应该是一种自然的搭配。它也不需要出现在第一个小标题中。您可以从子标题中的关键词放置中获得同样多的 SEO 价值。
一些内容营销人员会将关键词塞进每个博客的前 100 个单词中,无论是地狱还是高水。虽然让您的主要关键词尽早出现仍是一个好的SEO优化习惯,但您作为读者时也不希望看到“只见树木不见森林”吧?
要记住的重要一点是,您的内容应该切中要点,在真正深入主题之前,不要进行冗长乏味的介绍。在内容的早期使用您的关键词,以确保您能快速找到问题的核心。
这是关键词可以提供帮助的另一个领域,但保持 URL 结构相对干净和简洁同样重要。URL 不应是冗长的字母汤字符串。
出现在博客中的图像是将一些 SEO 提升元素注入您的网站的额外机会。最值得注意的是,如果可能,关键词应出现在图像文件名和图像替代文本中。对于有搜索引擎优化意识的营销人员来说,这是一个非常容易的胜利。
您的内容中的特定位置有针对性的放置关键词是一种好习惯吗?但不要成为这些建议的奴隶,优质的内容才会胜出。正如 Katrina Niemisto 所说,关键词密度没有神奇的公式,所以不要过分关注让每个博客在这方面都恰到好处。
如果内容写得很好,提供了相关、有用的信息并且使人阅读起来很愉快,人们就会找到它——搜索引擎也会找到它。
那么,进行关键词优化的技巧和方法是什么?相信您看到这里心里也有了答案,不过请您记住,这不是SEO优化策略的全部技巧。但它毫无疑问,在SEO优化中颇具重要性。
总之,放在页面上的内容最终将成为您搜索排名的主要决定因素。
你可以展开高质量的关键词优化策略,但如果没有高质量的内容来支持它,就失去了优化本身的意义。
这项奖项来自APAC Insider。

APAC Insider 是一家专注于亚太地区业务的网站和地区商业杂志。
APAC Insider 探索从业务战略和分析到新兴趋势和增长机会的方方面面。
正如其网站上所提及的:
尽管 Covid-19 造成了困难,但亚太地区的许多经济体仍在继续增长,因为企业比以往任何时候都更加努力地工作,以确保他们继续满足客户和客户的需求。
APAC Insider连续第六年推出和举办 APAC 商业奖,表彰那些致力于提供卓越成果的人。
与往年一样,我们将努力确保只有最值得认可的人才会得到认可,因此,2021 年亚太地区商业奖的所有参与者将仅根据他们的优点进行评判。
在确定最值得获奖的人时, APAC Insider以绩效为导向的方法。
APAC Insider 团队从各种可公开访问的来源独立收集信息,这些信息与提名方或被提名人自己提供的任何材料一起进行评估。最终判断基于各种标准,例如:业务绩效、寿命、业务增长(持续或快速)以及任何重大创新或反馈。
尽管我们经历了许多艰辛,经历了目前为止仍未结束的疫情,但是我们始终没有放弃初心,坚持创新拼搏。
感谢Apac Insider 给我们提供的这次难得的展示机会!
2021年获奖名单: https://www.apac-insider.com/issues/business-awards-2021/
布瑞恩获奖页面:https://www.apac-insider.com/winners/baoji-brain-information-technology-co-ltd/
Responsive design,意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。
通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。布瑞恩关于响应式网站的倡议,可以追溯至2015年官网链接:
https://www.brain-info.com/H5-xiangzhan.html
关于响应式布局,请查看百度百科词条:
https://baike.baidu.com/item/%E5%93%8D%E5%BA%94%E5%BC%8F%E5%B8%83%E5%B1%80
响应式布局等于流动网格布局,而自适应布局等于使用固定分割点来进行布局。
自适应布局给了你更多设计的空间,因为你只用考虑几种不同的状态(比如PC端和手机端,小于768像素以下宽度统一执行手机端代码)。而在响应式布局中你却得考虑上百种不同的状态,随时计算屏幕的宽度和显示分配的列宽。虽然绝大部分状态差异较小,但仍然也算做差异。它使得把握设计最终效果变得更难,同样让响应式布局更加的难以测试和预测。这算是响应式布局美的所在。
为了应用响应式 Web 设计,需要创建一个包含适应各种设备尺寸样式的 CSS。一旦页面在特定的设备上加载,该页面上使用了各种字体和 Web 开发技术,比如媒体查询(Media Queries),此时,会先检测设备的视口大小,然后加载特定于设备的样式。
这样,原有的CSS代码量就会成倍增加。为了编写和维护便捷,开发人员大多数情况下使用HTML前端开发框架,常用的开发框架有以下若干种:
缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。

图中可以看到缩放布局在不同分辨率下页面的样子,这种设计为了统一牺牲了易读性。
流式布局随着窗口尺寸缩放容器元素。通过em这类相对单位可以做到这点,克服了缩小文字的问题。用户主动缩放时,设计就被破坏了。


响应式设计不会缩放任何东西。相反,它会根据窗口尺寸决定显示哪些内容。
通过使用响应式布局框架可以快速部署很多优质网页项目。
响应式布局,其实是一种折中的策略,比较经济的选择。使用响应式布局的网页,代码量会比较大,这是一点点缺点,但是它带来的网页浏览体验改善是很明显的。
我们说网站好的时候,到底在说什么呢?其实就是网站能否给客户带来真实的用户和销售线索。
能够带来真实用户,说明网站关键词定位准确,优化做得到位;能够留下询价说明,网站有足够的说服力,能够博取访客信任。
目前为止,依然有90%以上的人认为好网站就是好看。其实,好网站,不光要“好看”,还要“好用”,更重要的是“管用”!这些才是“好”网站的设计标准。
“好看”这一要求,有七成网络公司可以达到要求;
但是“好用”这一要求标准一上来,大概就只剩下不到五成的网络公司的网站可以达到要求了;
如果加上“管用”的话,目前,所有网络公司中,能够达到标准的网站成品,可能就只剩下不到两成了。
设计水准上来说,布瑞恩在国内绝对不是顶尖水平,“好看”这一要求勉强能达标。但是在“好用”和“管用”这两个标准上,布瑞恩的网站没得说!
“好用”具体体现就是网站上线后,后期维护简单便捷,便于做搜索引擎优化,便于客户信息管理等。
“管用”很直观来说,就是要有效果,能带来询盘或者成交!还有另外一个层面就是能够起到作用发挥价值。
很多网络公司做的网站上线后,除了打关键词排名付费推广外再无他法;或者是打了广告依然没有转化。这是两个层面上的意思:前者指搜索优化功能支持,后者指网站的说服力和信任力。
本文探讨的重点来啦:
我们在代理领动云平台的时候,我们也经常一起探讨这个问题。现在这个答案逐渐清晰了!

提升网站说服力的要诀就是:秒懂、秒信、秒杀
秒懂,是让用户看到页面第一眼就能了解企业,这个企业是做什么的,是刚才搜索时候要找的吗?
这个可以用3W来表达。
当前同质化竞争愈演愈烈,网站说服力也体现在如何建立长期信任。大部分客户在搜索产品或者服务时,必定已经解了产品的基本情况,他需求的便是一个理由,我为什么要选择你?网站作为连接企业和客户的第一扇窗,能不能第一时间给客户建立信任尤为重要。
这里的“秒杀”不是指秒杀促销活动,是指网站在合理的位置合适的场景下能快速便捷地让用户发起行动,网站说服力还体现在可以引导访客快速发起行动,可以是立即拨打电话,或者发起在线咨询或者询盘,在最佳时刻留下商机。老外把这个叫“Call To Action”,大家应该有所印象。
企业的网站靠什么能吸引客户发起询盘?这就需要我们的网站页面内容可以制造场景并引导用户进行行动,从而实现商机和转化。所以网站设计时并不只是单纯的内容呈现和图片堆砌,是从一开始就要考虑如何提升企业网站说服力。
网站设计只有符合了以上三点,才能让网站说服力发挥到最大,让客户产生信赖并实现网站应有的价值,要知道网站页面的背后代表的是一个企业。布瑞恩致力于企业互联网营销服务近10年,努力让我们成为这个行业的专家,我们深入了解各行业网络营销特点,为企业量身定制网站解决方案。
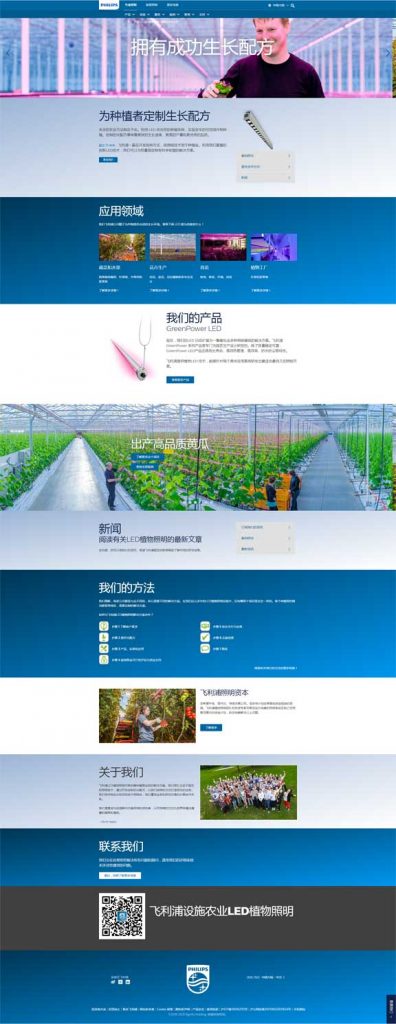
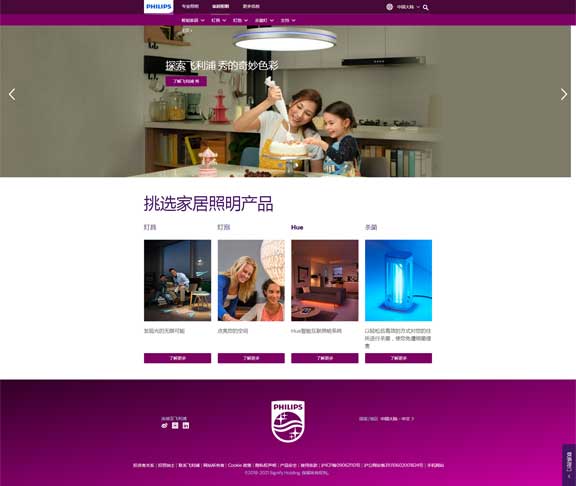
前几天,一个做LED照明的客户让我们参考Philips官网给他们策划设计一个网站。鉴于前期我们给这个客户通过shopify设计了一个零售店铺,我们对这个客户的产品还是有一些了解的。
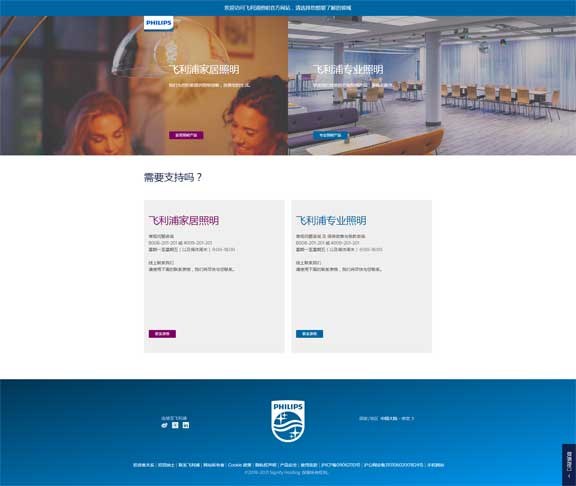
设计师打开Philips官网后,比较迷茫。她看到的是一个中文页面,跟目前的国内大多数宽屏响应式网站设计风格比较接近。大家一起讨论这个方案,因为在一般的页面视觉设计师看来,客户提供的这个页面并不出众:


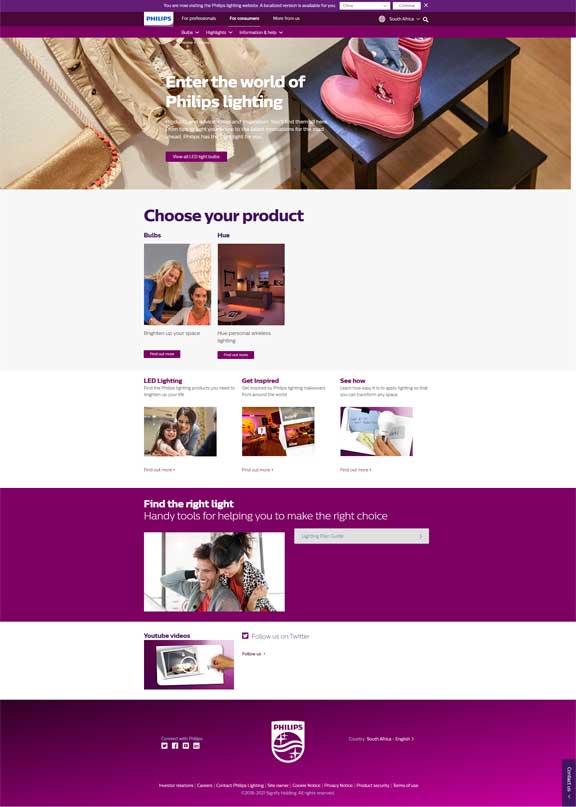
我们发现,这个产品栏目有一个默认的欢迎页,也是欧美大部分国家的默认访问入口,但是对于中东和东南亚地区,默认的访问入口则不是这个页面,而是/home页,最有意思的是,对于某些国家,Philips采用了独特的页面风格配色和图片设计。比如澳大利亚和拉丁美洲、南美一些区域和国家;尤其独特的是在中文页面做了很多更具中国特色的东西。
同样的产品类目,不同的国家访问,页面大不同:


请仔细看两张banner图片和下面的产品布局。
从这些细节,足见Philips这么多年的全球本地化营销所沉淀的东西。 有兴趣的朋友可以自行去了解。
当然,普通的小企业立即做到Philips这个程度是不可能的,但是我们可以通过对目标市场做更精准的分析和定位,再去做有针对性的内容策划和页面设计,对于网站的转化能力提升应该会有非常大的帮助。
最后,我们做一个大致的总结:
1、全球英文营销站,如果是单语种,尽可能让内容策划更符合目标市场人文和审美习惯。
2、注意用词要尽量准确;
3、注意配色,还是紧贴目标市场人群习惯和爱好。比如我们发现,欧洲国家页面的字体颜色通常都不是纯黑的,我们国内很多眼力不好的人都很不愿意看那种文字。又小颜色又淡。这个跟人种和地域是有关的。
4、多语种站并不是简单地机器翻译就可以达到完美。
原文地址:https://www.brain-info.com/id02953.html
我们一直在追求高端,那么什么叫高端?布瑞恩今天对高端网站进行一个全方位的诠释。
有人说,高端不就是高端、大气、上档次吗?
是这样吗?
其实这是不准确的,只能说是一个方面。
纵观国内外诸多网站,我们不难发现一些端倪,所谓高端网站大致需要满足以下几个要素:

我们用苹果的网站www.apple.com来分析,首先,这是一种使用极简风格设计的页面,包含了布局极为巧妙的背景图和精巧的文字,导航配了很深的色和纯白的导航文字,非常的显眼!
并且设置的是半透明的,这样简单而不单调。紧接着是超大幅的banner,同样,去除了任何喧嚣繁杂的颜色,文字选择还是最朴素的白色,这样的搭配往往给人最清晰的印象和震撼的心灵触动。当然,根据不同风格的配色,还有其他的颜色选择,这就是设计的水平!
接下来我们说说布局,模块布局上,从上到下是:头部导航、banner宣传、产品介绍等等,同样是横向排版,体现了级别;而产品介绍的四种产品和banner图片,同样是图片,但是由于级别不同,因而改为横向拼接形式,这样就突出了重点,布局显得更加和谐美观。
而低端网站你会看到,基本没有布局的概念,通通不加设计的摆放,只要放得下都放,该有的都有了,那就算是大功告成,对布局的这一块,没多大的研究,也不注重。这样内容的侧重点就显得不明确,用户比较难很快的找到需要的信息,用户对网站的印象不深,下次问起都记不住样子了,所以网站就没有做到很好的宣传效果。
布瑞恩一直不惜重金聘请和培养优秀的网页视觉设计师,目的就是能做出更出色的网站,我们一直在努力,一直尝试改变和提升。
设计师通常更喜欢用激动人心的背景图片,再稍稍加暗处理,可以避免对比不够明显。近乎纯白的亮色在任何此类背景上都华美清晰可辨,不用浪费时间制作非凡的字体,常规字体同样可以达到预期效果,只需要选择合适的粗细和尺寸就可以让内容尽善尽美。
简约,不是简单,尽管网站所要呈现的内容可能会很多,逻辑很复杂繁琐,但是必须得保证用户和访客的浏览时简单、清楚、操作便捷而高效!所以,简约的背后,体现的是网站设计者对用户的关怀和理解,也就是要尽可能提升用户体验度!看过电影《乔布斯》的朋友都知道,乔布斯本人对于产品的用户体验的要求是多么的苛刻!乔布斯是简约的执着追求者,iPhone的一个按钮操作,就是为了体现他的天才设计理念。
颜色搭配也是风格的一部分,每个行业不同,所使用的颜色都是非常要讲究的,包括跟企业的logo的和谐搭配、和企业色的搭配,讲求的是和谐自然,不同颜色的搭配所起到的作用和营造的效果氛围都各有不同!颜色搭配方案千万种,要从不同颜色搭配中兼顾客户企业感受,也要兼顾行业特色,还要顾及整体的美观度,这确实是摆在所有设计公司面前的最大的问题!
设计的扁平化,用过windows8的朋友都知道windows8的开始菜单是什么样子的,这代表了一个潮流!所有的内容都在一个平面摊开,但是使用合理的布局同样让它非常美观和谐!浏览也非常快,布瑞恩提供的服务里面有一个页面也使用了这种布局。跟这个相似的就是瀑布流。大家都有印象吧?蘑菇街最早使用的那种布局。
我们推崇的是全新一代的响应式网站,手机、平板和台式笔记本都能正常浏览,都很美观。响应式网站的核心就是采用bootstrap12栅格技术(百度百科),结合最新的CSS3和HTML5,让页面在各种显示终端都能适应和改变,而且丝毫不改变网站的美观度。这个我们在网站的响应式布局页面做了大量描述。响应式设计是伴随着移动互联网迅速发展的一种大趋势!一般的企业完全可以通过一个响应式网站完成所有的推广营销和展示,根本不需要单独做手机网站和手机APP,这样就可以集中精力推广这一个网站。
传统的网站只能在pc端打开浏览,而一旦使用手机浏览,就会显示不全,浏览很费劲,需要放大,再左右拖动,如果遇到一个表单,那就更难应付了!
因此,不能响应的一个设计优秀的网站也算不上一个高端的网站。
满足了以上两方面的网站,算是一半的高端网站,不算是一个准高端网站,因为这个网站可能从设计好以后就不能再做功能延伸和扩展了,如果要延伸和扩展功能就非常麻烦,那么这也会给客户带来很多麻烦和不遍。这就要求网站提供丰富的扩展功能。想添加支付功能就添加,想添加聊天功能就添加,想添加交互就添加,等等。
网站的维护也是不容小觑的问题,企业往往要对网站的维护付出比制作高出几倍的人力和精力。一个高端的网站应该也要把这些因素考虑在内,帮助企业和客户尽量节省后期的维护成本。
网站的后期维护同样也要考虑到搜索引擎的优化和排名,一个设计完美的网站应该要有很好的优化空间,帮助客户取得经济效益。
布瑞恩认为,网站建设只有满足以上三点的网站才算准高端网站!有兴趣的朋友可以关注下IBM官方网站,是真正的科技公司的典范!
最新动态: 我们的建站不光使用优秀好用的领动云营销平台,而且经过技术积累和人力储备,我们现在完全有能力做企业定制网站开发。比如:全球流行的、最时髦的WordPress主题站,强大到你怀疑人生!